1. 클라이언트 식별과 쿠키에서는 사용자를 식별하여 콘텐츠를 개인화시키는 기법을 다룬다.
2. 기본 인증에서는 사용자를 확인하는 기초적인 체계를 중점적으로 다룬다.
그리고 어떻게 HTTP 인증이 데이터베이스와 동작하는지도 알아본다.1. 클라이언트 식별과 쿠키
인증의 필요성
*인증 authentication - 인증은 누군가 또는 무언가의 신원을 확인하는 프로세스.
*인가 authorization - 인가는 권한 부여입니다. 인증이 완료되어 인증이 필요한 대상에 대한 권한을 허락하는 행위. 인증된 사용자에게 어떤 자원에 접근할 수 있는지 확인하는 절차가 인가.
클라이언트&서버 구조 / 비연결성connectionless / 무상태성stateless은 http 프로토콜의 주요 특징.
- 비연결성 connectionless
- 클라이언트가 서버에 요청request를 하고 응답response를 받으면 TCP/IP connection을 끊어 연결을 유지하지 않는 것을 의미.
- 무상태성 stateless
- stateless - 서버에서 클라이언트의 상태를 기억하고 유지하지 않음. 연결 자체에 대한 정보를 가지지 않으며 매 request는 일회성이고 독립적으로 처리된다.
- stateful - stateless의 반의어로 서버가 클라이언트의 이전 상태를 보존(유지)한다는 의미. 많은 클라이언트의 상태 정보를 기억하고 있어야하므로 자원 낭비가 심함.
이런 http 프로토콜의 특징으로 인해 서버는 클라이언트를 식별할 수 없음.
하지만 개인화된 서비스는 필수적이고 특정 서비스들에 대해서 제한된 사용자만 접근 가능해야함.
이를 보완하기 위해 필요한것이 인증Authentication.
😈 인증이 없었다면,
버튼하나 클릭할때마다 계속해서 로그인 페이지가 렌더링되었을 것 !HTTP 의 클라이언트 식별 방식에 대한 다양한 시도들
1. [HTTP Header] 사용자 식별 관련 정보를 전달하는 HTTP 헤더들
- 다음과 같은 HTTP 헤더들이 존재하지만 이를 통해 개별 클라이언트를 인증하기에는 부족하다.
| header name | header type | description | e.g |
|---|---|---|---|
| From | request | 사용자 이메일 주소 | |
| - 버전 정보, 어떤 경우에는 운영체제에 대한 정보까지 포함 | |||
| - 실제로는 보안의 문제로 거의 사용되지 않음 | |||
| - 로봇이나 스파이더는 데이터를 수집하는 과정에서 본의 아니게 웹 사이트에 문제를 일으켰을 때, 해당 사이트의 웹 마스터가 항의 메일을 보낼 수 있도록 From 헤더에 이메일 주소를 기술 | |||
| User-Agent | request | 사용자 브라우저 | 크롬 38.0.2125.111 User-Agent Mozilla/5.0 (Windows NT 6.1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/38.0.2125.111 Safari/537.36 |
| Referer | request | 사용자가 현재 링크를 타고 온 origin page | |
| - 사용자가 현재 페이지로 유입하게 한 웹페이지의 URL | |||
| - 이 자체로 유저 식별 X | |||
| - 사용자가 이전에 어떤 페이지를 방문했었는지는 알려준다 | |||
| Authorization | request | 사용자 이름과 비밀번호 | |
| Client-ip | extended(request) | 클라이언트 ip | |
| X-Forwarded-For | extended(request) | 클라이언트 ip | |
| Cookie | extended(request) | 서버가 생성한 ID 라벨 |
2. [IP 주소] 클라이언트 IP 주소 추적으로 알아낸 IP 주소로 사용자를 식별
- 웹의 초기에는 클라이언트 IP 주소로 인증을 대체하려 했지만 IP 주소는 바뀔 수 있고 동일 IP라도 로그인한 다른 유저를 식별하지 못하는 한계가 있다.
- NAT 장비는 클라이언트 IP를 방화벽 IP 로 변환
- HTTP 프록시와 게이트웨이는 서버에 새로운 TCP 연결을 하고 서버는 클라이언트 IP가 아닌 프록시 서버의 IP를 보게되는 문제
3. [HTTP 인증 프레임워크] 사용자 로그인 인증을 통한 사용자 식별
- 바로 다음 파트에 해당하는 내용이라서 이번 해당 페이지 마지막 부분에서 설명
4. [URL] URL에 식별자를 포함하는 기술인 뚱뚱한(fat) URL
- 온라인 쇼핑몰을 돌아다니는 유저에게 할당된 식별번호(여기서는 002-1145265-8016838)를 각 URL 뒤에 붙여서 유저를 추적한다
....<a href="/exec/obidos/tg/browse/-/229220/ref=gr_gifts/002-1145265-8016838"> AllGifts</a> <br><a href="/exec/obidos/wishlist/ref=gr_pl1_/002-1145265-8016838"> Wish List</a> <br>...<a href="[http://s1.amazon.com/exec/varzea/tg/armed-forces/-//ref=gr_af_/002-1145265-8016838](http://s1.amazon.com/exec/varzea/tg/armed-forces/-//ref=gr_af_/002-1145265-8016838)"> Salute Our Troops</a> <br><a href="/exec/obidos/tg/browse/-/749188/ref=gr_p4_/002-1145265-8016838"> FreeShipping</a><br><a href="/exec/obidos/tg/browse/-/468532/ref=gr_returns/002-1145265-8016838">EasyReturns</a>...- 독립적인 HTTP 트랜잭션을 하나의 ‘세션’ 혹은 ‘방문’으로 묶는 용도로 뚱뚱한 URL을 사용할 수 있다
- 단점
- 못생긴 URL
- 브라우저에 보이는 뚱뚱한 URL은 새로운 사용자들에게 혼란을 준다.
- 공유하지 못하는 URL
- 뚱뚱한 URL은 특정 사용자와 세션에 대한 상태 정보를 포함한다. 만약 그 주소를 누군가에게 메일로 보내면, 당신의 누적된 개인 정보를 본의 아니게 공유하게 되는 것이다.
- 캐시를 사용할 수 없음
- URL로 만드는 것은, URL이 달라지기 때문에 기존 캐시에 접근할 수 없다는 것을 의미한다.
- 서버 부하 가중
- 서버는 뚱뚱한 URL에 해당하는 HTML 페이지를 다시 그려야 한다.
- 이탈
- 사용자가 링크를 타고 다른 사이트로 이동하거나 특정 URL을 요청해서 의도치 않게 뚱뚱한 URL 세션에서 ‘이탈’하기 쉽다. 사용자는 서비스를 사용하는 동안, 사전에 세션 정보가 추가된 링크만을 사용해야 뚱뚱한 URL이 문제없이 동작할 수 있다. 사용자가 이탈하게 되면, 지금까지의 진척상항들(아마도 상품으로 채워진 쇼핑 장바구니)이 초기화되고 모든 정보를 잃게된다.
- 못생긴 URL
5. [COOKIE] 식별 정보를 지속해서 유지하는 강력하면서도 효율적인 기술
쿠키 특징
- 쿠키는 브라우저가 서버와 상호작용할 때 사용되는 작은 데이터 파일로, 사용자의 상태 정보를 저장
- 넷스케이프에서 최초로 개발했지만 현재 모든 브라우저에서 지원하는 표준!
- 사용자를 식별하고 세션을 유지하는 방식 중에서 현재까지 가장 널리 사용하는 방식
- 브라우저는 쿠키에 있는 내용물을 캐싱하지 않는다,
- 웹 브라우저는 캐시에 쿠키의 내용물을 저장하지 않고, 별도의 쿠키 저장소를 사용하여 사용자 데이터를 안전하고 일관성 있게 관리. 이는 웹 애플리케이션의 성능과 보안을 동시에 고려한 설계.
- 보안 및 프라이버시:
- 쿠키에는 사용자의 민감한 정보(예: 세션 토큰, 로그인 정보 등)가 포함될 수 있으므로 이를 캐시에 저장하는 것은 보안 위험을 초래할 수 있습니다.
- 브라우저 캐시는 다양한 도메인에서 접근될 수 있지만, 쿠키는 특정 도메인에 속한 데이터만 접근하도록 제한되어 있습니다.
- 데이터 일관성:
- 쿠키는 사용자의 세션 및 설정 정보를 담고 있어 동적으로 변경될 가능성이 높습니다. 캐시된 정적 자원과 달리 쿠키 데이터는 최신 상태를 유지해야 하므로 캐시에 저장하는 것은 부적절합니다.
- 쿠키의 특성:
- 쿠키는 만료 기간, 도메인, 경로 등의 속성을 가지고 있어, 이러한 속성을 제대로 관리하기 위해 캐시 대신 별도의 저장소에 저장됩니다.
쿠키 종류 - 세션 쿠키(Session Cookies)
- 특징
- 일시적으로 저장됨: 세션 쿠키는 브라우저를 닫을 때 자동으로 삭제된다.
- 세션 유지: 주로 로그인 상태 유지, 장바구니 정보 저장 등 일시적인 데이터 저장에 사용된다.
- 브라우저 메모리: 브라우저의 메모리에 저장되어 있으며, 하드 드라이브에는 저장되지 않는다.
- 보안: 캐싱에 비해 민감 정보 저장에 비교적 적합하다. 브라우저를 닫으면 쿠키가 삭제되기에 보안 위험이 낮은편에 속하지만 완벽하지 않다.
- 예시
**-온라인 쇼핑**: 사용자가 상품을 선택하여 장바구니에 담으면, 이 정보는 세션 쿠키에 저장됩니다. 사용자가 쇼핑을 마치고 결제를 완료하면, 브라우저를 닫아도 쿠키가 삭제되므로 장바구니 정보는 유지되지 않습니다. -**로그인 상태 유지**: 사용자가 웹사이트에 로그인하면, 세션 쿠키에 로그인 상태가 저장됩니다. 브라우저를 닫으면 자동으로 로그아웃됩니다.
쿠키 종류 - 지속 쿠키(Persistent Cookies)
- 특징
- 장기 저장: 지속 쿠키는 만료 날짜를 설정할 수 있고, 설정된 만료 날짜까지 브라우저에 저장된다. 세션 쿠키와 달리 브라우저를 닫아도 삭제 X
- 사용자 설정 저장: 사용자 설정, 로그인 정보 등을 장기간 유지하는 데 사용된다.
- 하드 드라이브 저장: 브라우저의 하드 드라이브에 저장되어 만료 날짜까지 유지된다.
- 예시
- 자동 로그인: 사용자가 "로그인 상태 유지" 옵션을 선택하면, 지속 쿠키에 로그인 정보가 저장되고 이후에도 로그인 상태가 유지된다
- 사용자 설정: 웹사이트에서 사용자가 설정한 언어, 테마 등의 정보가 지속 쿠키에 저장된다. 사용자가 다시 방문할 때 이러한 설정이 유지.
차이점
| 구분 | 세션 쿠키 Session Cookies | 지속 쿠키 Persistent Cookies |
|---|---|---|
| 저장 기간 | 브라우저를 닫을 때까지 | 설정된 만료 날짜까지 |
| 저장 위치 | 브라우저 메모리 | 브라우저 하드 드라이브 |
| 용도 | 일시적인 정보 저장 | |
| (예: 로그인 세션, 장바구니) | 장기적인 정보 저장 | |
| (예: 자동 로그인, 사용자 설정) | ||
| 보안 | 상대적으로 높음 | |
| (브라우저 닫으면 삭제되기 때문) | 상대적으로 낮음 | |
| 적용 사례 | 로그인 상태 유지, 장바구니 | |
| 자동 로그인, 사용자 설정, 분석 데이터 수집 | ||
| (유저 편의를 위한 장기 데이터 저장에 사용됨) | ||
| - 쿠키의 속성들 | ||
| - 쿠키 Path 속성 | ||
| - URL 경로의 앞부분을 가리키는 Path 속성을 기술해서 해당 경로에 속하는 페이지에만 쿠키를 전달한다 | ||
- e.g. 쿠키가 /en 혹은 /ko 에서 set 되면 /seller 등 페이지 접근 시 쿠키 포함이 되지 않아 401 에러가 발생합니다. - https://app-dev.adcio.ai/en/home/ |
```jsx
// 해결 방안
document.cookie = sessionId=${accessToken}; Path=/;
```
- 그 외 생략 - [https://developer.mozilla.org/ko/docs/Web/HTTP/Headers/Set-Cookie](https://developer.mozilla.org/ko/docs/Web/HTTP/Headers/Set-Cookie)
2. 기본 인증
HTTP 인증요구/응답 framework
HTTP의 공식적인 프로토콜
- HTTP는 필요에 따라 고쳐 쓸 수 있는 제어 헤더를 통해, 다른 인증 프로토콜에 맞추어 확장할 수 있는 프레임워크를 제공한다
- HTTP에는 기본 인증과 다이제스트 인증이라는 두 가지 공식적인 인증 프로토콜이 있다
- Basic Authentication - HTTP Request/Response framework ✅
- Digest Authentication (여기에서 안 다뤄요!)
- 서버가 ‘인증요구’로 응답(로그인)을 요구하여 유저에게 명시적으로 식별 요청하는 방식
- 한번 로그인하면, 브라우저는 사이트로 보내는 모든 요청에 이 로그인 정보를 함께 보내므로 웹 서버는 그 로그인 정보는 항상 확인
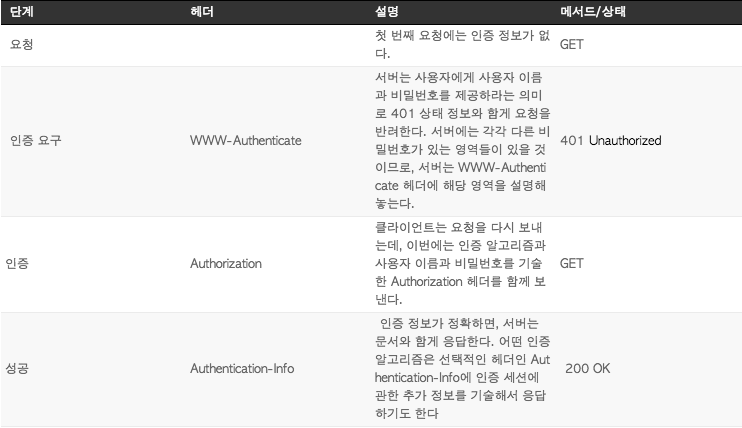
Basic Authentication 과정
- **RFC 7235에 기술된 HTTP 인증 프레임워크**
- the HTTP authentication framework, which can be used by a server to challenge a client request, and by a client to provide authentication information.
- 출처 - https://developer.mozilla.org/en-US/docs/Web/HTTP/Authentication
- [CLI → SERVER] 클라이언트가 서버에서 “권한(인증)”이 필요한 특정 요청을 보냄.
- [SERVER → CLI] 서버는 클라이언트에게
[401](https://developer.mozilla.org/ko/docs/Web/HTTP/Status/401)(Unauthorized) 응답 코드를 가지고 응답하며, 최소한 한 번의 시도에 포함된[WWW-Authenticate](https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/WWW-Authenticate)응답 헤더로 권한을 부여하는 방법에 대한 정보를 제공.
(사용자의 식별정보를 알지 못하므로, 서버는 401 Login Required HTTP 응답 코드와 WWW-Authenticate 헤더를 반환하여 로그인하라고 요청) - [CLI → SERVER] 서버와 인증을 하기를 원하는 클라이언트는
[Authorization](https://developer.mozilla.org/ko/docs/Web/HTTP/Headers/Authorization)요청 헤더 필드에 인증 정보를 포함함으로써 인증을 수행
(클라이언트는 대개 사용자에게 비밀번호 프롬프트를 표시할 것이고 정확한Authorization헤더를 포함하는 요청을 보냄. e.g. 사용자가 사용자 이름과 비밀번호를 입력하면, 브라우저는 그것들을 콜론으로 이어 붙이고, base-64 방식(다음 절에서 다룬다)으로 인코딩하고, Authorization 헤더에 그 값을 담아 서버로 다시 보낸다) - [SERVER → CLI] 성공 상태 코드
status 200 OK를 반환.
(추가적인 인증 알고리즘에 대한 정보를 Authentication-Info 헤더에 기술할 수도 있다)
- ”A string describing a protected area. A realm allows a server to partition up the areas it protects”
- 웹 서버는 기밀문서를 보안 영역(realm) 그룹(e.g. guest 영역과 admin 영역)으로 나눈다. 보안 영역은 저마다 다른 사용자 권한을 요구
- 이름과 비밀번호를 가지고 있는 사용자가 권한의 범위를 이해하는 데 도움이 되어야 한다. realm에 “executive-committee@bigcompany.com” 같은 서버의 호스트 명을 넣는 것도 유용
- 경고:** 위 다이어그램에 사용된 "Basic" 인증 체계는 암호화되었지만, 암호화되지 않은 자격 증명을 보냄. 교환이 보안 연결(HTTPS/TLS)을 통해 이루어지지 않는 한, 이는 완전히 안전하지 않음.
Basic Authentication 헤더 정보

프록시 인증
- 중개 프록시 서버를 통한 인증
- 유저가 회사의 서버나 LAN이나 무선 네트워크에 접근하기 전에 프락시 서버를 거치게 하여 사용자를 인증
- 사용 목적
- 프락시 서버에서 접근 정책을 중앙 관리 할 수 있기 때문에, 회사 리소스 전체에 대해 통합적인 접근 제어를 하기 위해 사용
- 기본 인증과 차이점
- 웹 서버의 인증과 헤더와 상태 코드만 다르고 절차는 동일
web server proxy server 비인증 상태 코드 status 401 비인증 상태 코드 status 407 WWW-Authenticate header Proxy-Authenticate header Authorization Proxy-Authorization Authentication-Info Proxy-Authentication-Info
- 웹 서버의 인증과 헤더와 상태 코드만 다르고 절차는 동일
Reference
'Computer Science' 카테고리의 다른 글
| [자료구조] 주요 알고리즘의 시간복잡도 Time Complexity of Algorithms (0) | 2022.10.01 |
|---|---|
| [자료구조] 시간복잡도 Time Complexity (0) | 2022.09.17 |
